Qualtrics
Step-by-step instructions on how to seamlessly integrate Voiceform questions into a Qualtrics survey for enhanced media recording and AI capabilities.

How to Add Voiceform Questions in Qualtrics
If you want to use Qualtrics for your survey but need advanced media recording and AI capabilities, you can integrate Voiceform into your Qualtrics survey. This guide will show you how to embed Voiceform single-question widgets into Qualtrics.
Step 1: Log In
Log in to your accounts on both Qualtrics and Voiceform. If you don’t have a Voiceform account yet, you can create one by visiting the Voiceform website.
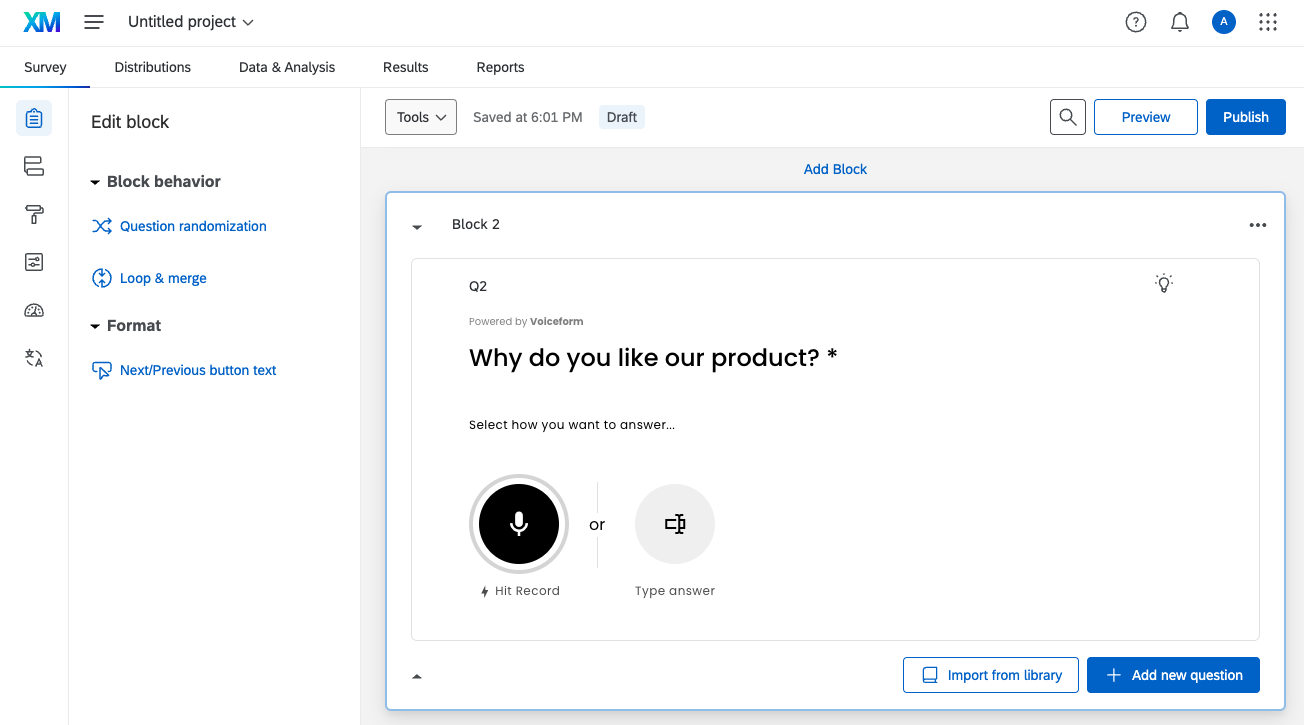
Step 2: Create Your Survey in Voiceform
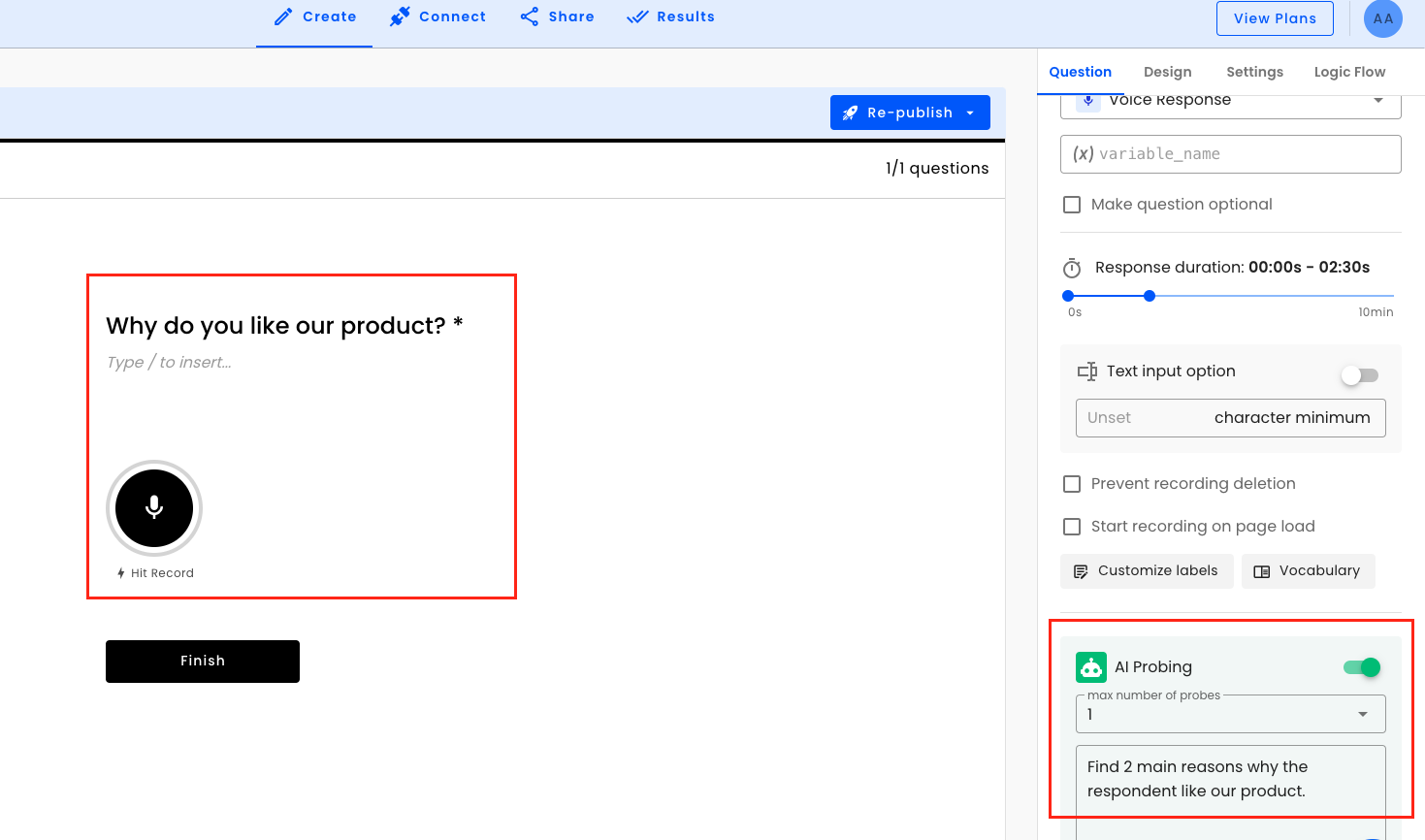
Create a survey in Voiceform and add as many questions as you like. For example, let’s add a voice response question: “Why do you like our product?” and enable AI Probing with the goal: “Find 2 main reasons why the respondent likes our product.” Once done, publish your survey.

Step 3: Embed Voiceform Library in Qualtrics
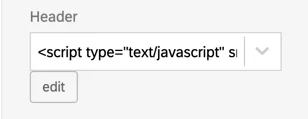
Open your Qualtrics survey and navigate to Look and Feel → General settings. Add the following code snippet into the Header textbox. This will integrate the VoiceformJS library into your Qualtrics survey.
<script src="https://cdn.voiceform.com/widgets/next/widgets.umd.js"></script>
Step 4: Add the Voiceform Question to Qualtrics
Now, let’s embed our Voiceform question into Qualtrics. Go to the Share tab in Voiceform and click on the "Single Question" widget option. Select the question you just created from the dropdown. Optionally, you can choose to hide the question or the "Next" button, but we'll leave them visible for now. Click on the "Get Code" button and copy only the part under <!-- Insert the Voiceform widget code within the <body> of your HTML document -->, as we’ve already implemented the Voiceform library.
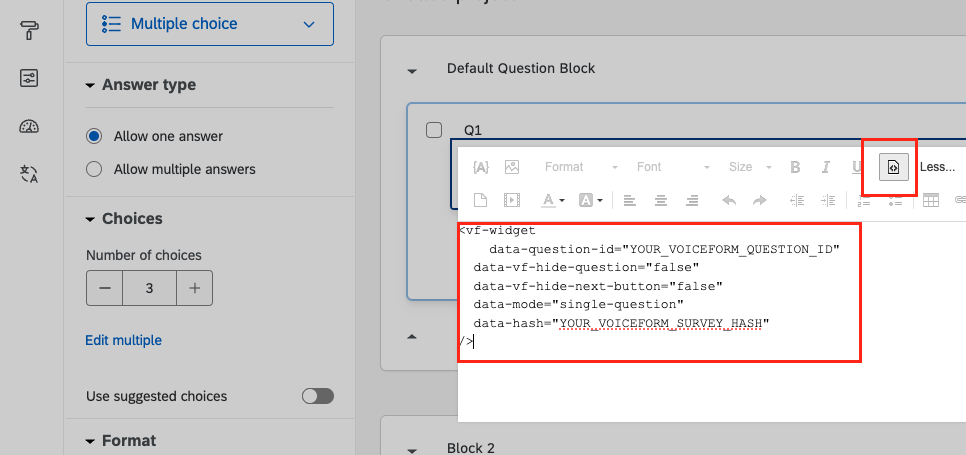
Go back to your Qualtrics survey and find the question where you want to insert the Voiceform question. Open the Qualtrics Rich Content Editor, click the Source icon (<>), and paste the Voiceform snippet.
<vf-widget
data-question-id="YOUR_VOICEFORM_QUESTION_ID"
data-vf-hide-question="false"
data-vf-hide-next-button="false"
data-mode="single-question"
data-hash="YOUR_VOICEFORM_SURVEY_HASH"
/>
To map Voiceform answers to the Qualtrics ResponseID, add the following line to the newly added Voiceform widget:
<vf-widget
...
data-response-id="${e://Field/ResponseID}" <!-- Add this line -->
/><vf-widget
data-question-id="YOUR_VOICEFORM_QUESTION_ID"
data-vf-hide-question="false"
data-vf-hide-next-button="false"
data-mode="single-question"
data-hash="YOUR_VOICEFORM_SURVEY_HASH"
data-response-id="${e://Field/ResponseID}"
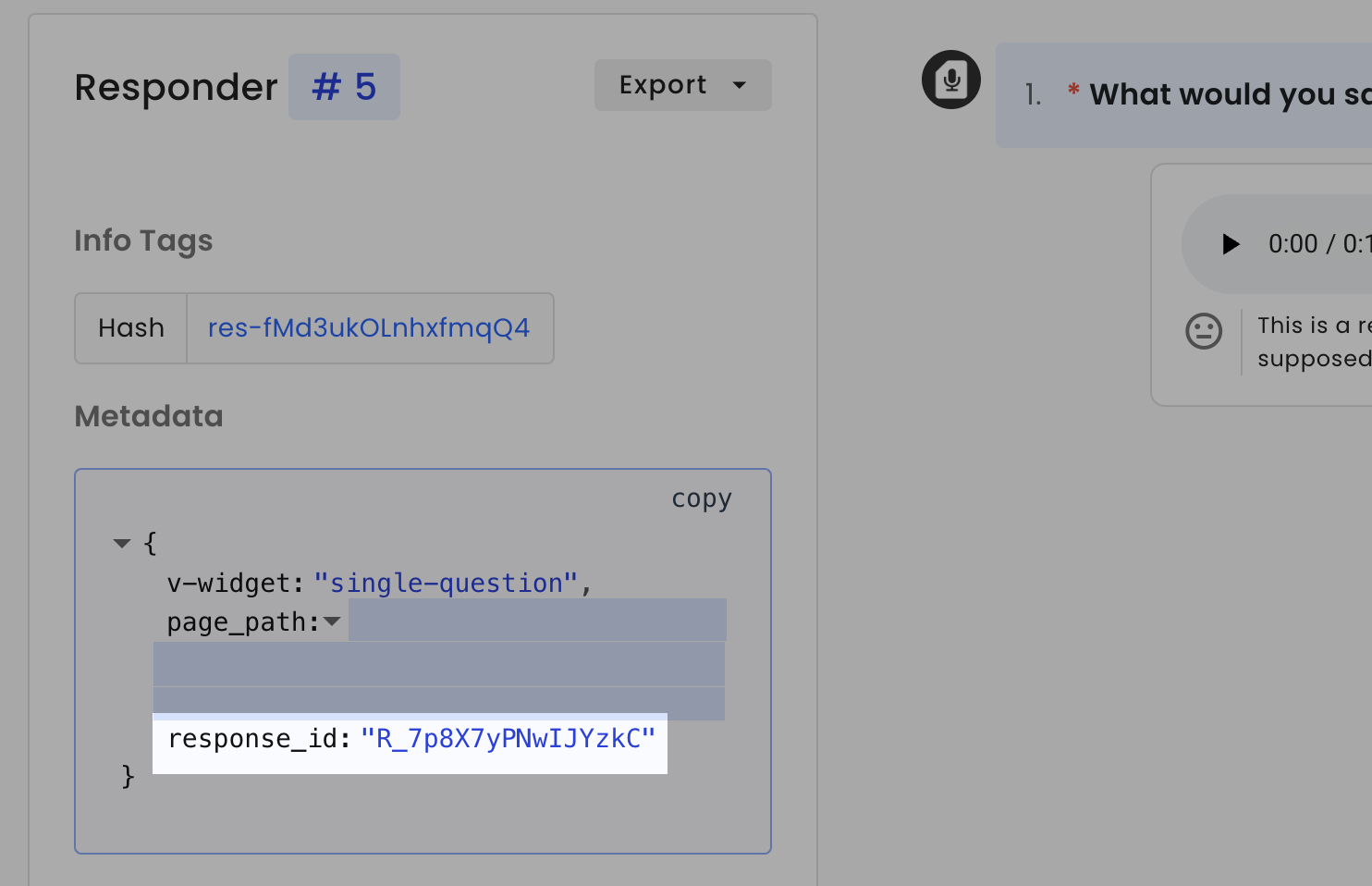
/>Save the question. That’s it! Your respondents should now be able to submit their answers within the Qualtrics survey. You will find the response-idinside of submission metadata.

About Response IdThe
data-response-idorresponse_idattribute in your metadata is a special identifier used by our system to map answers to a single response. Please ensure that this value is unique and used correctly according to your business logic.Note: At this time, providing a response ID does not prevent multiple submissions if a single-question widget is used. Each submission will still be treated as a separate entry.
Supporting Required Questions
When the Voiceform widget is embedded into a Qualtrics question, it does not have any connection with the Qualtrics "Next" button. This means that, even if the question is marked as required, respondents can still skip it.
To address this, we provide a solution: for questions where the <vf-widget /> is embedded, the Qualtrics "Next" button is hidden, and Voiceform takes control of navigation. The respondent can proceed to the next question only after submitting their answer.
Implementation Steps
-
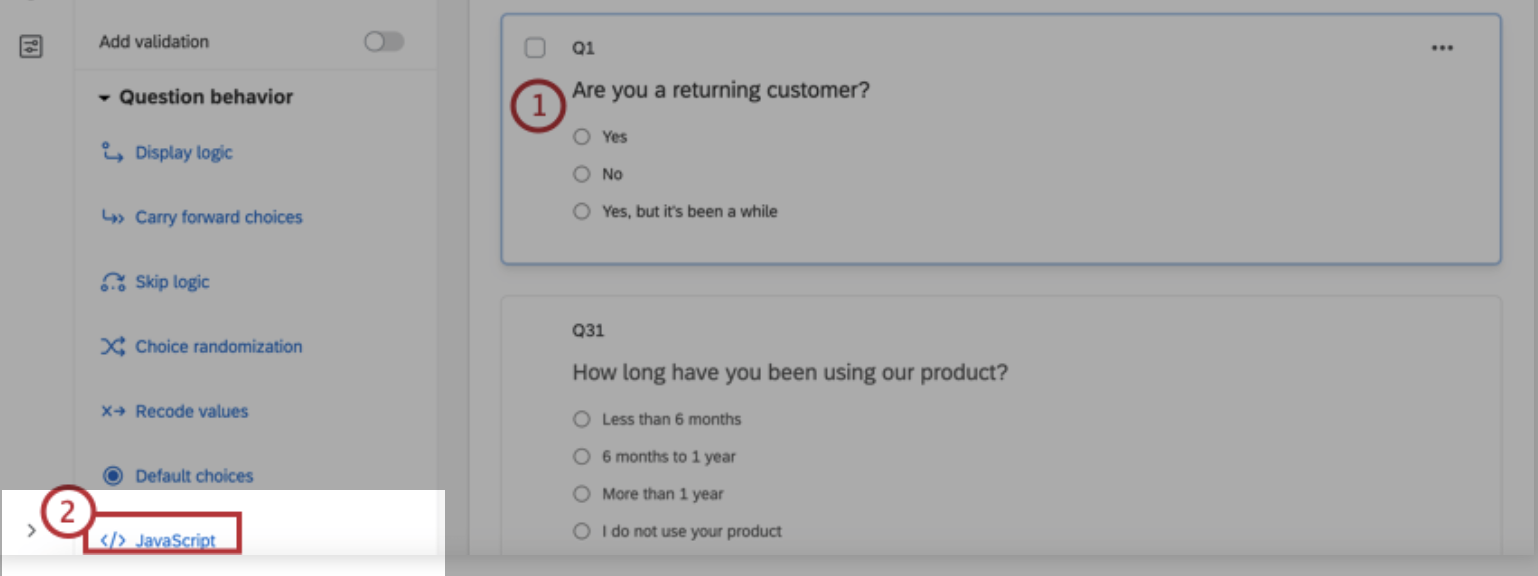
Open the Question's JavaScript Editor in Qualtrics.

-
Paste the following code to hide the Qualtrics "Next" button and allow navigation to the next page after a Voiceform submission:
Qualtrics.SurveyEngine.addOnload(function () {
this.hideNextButton(); // Hide the "Next" button initially
});
Qualtrics.SurveyEngine.addOnReady(function () {
// Listen for messages from the embedded form
window.addEventListener("message", function (event) {
// Validate the origin to ensure security
if (event.origin !== "https://app.voiceform.com") {
return;
}
// Check if the message is a form submission event
if (event.data && event.data.type === "voiceform.form-submitted") {
// Attempt to navigate to the next page using Qualtrics' built-in method
if (Qualtrics.SurveyEngine && Qualtrics.SurveyEngine.Page) {
return Qualtrics.SurveyEngine.Page.next();
}
// If `Page.next()` isn't available, try using an instance method
if (Qualtrics.SurveyEngine && typeof Qualtrics.SurveyEngine.getInstance === "function") {
var instance = Qualtrics.SurveyEngine.getInstance();
if (instance && typeof instance.clickNextButton === "function") {
return instance.clickNextButton();
}
}
// Log an error if neither method worked
console.error("Qualtrics navigation failed: Unable to advance to the next page.");
}
});
});Alternatively, you can create a custom implementation by combining Qualtrics JavaScript scripting, Voiceform widget events, and manually triggering Voiceform widget submission.
Additional Notes
- After implementing the script, ensure that the
<vf-widget />is added to the Rich Content Editor.- Include the
data-vf-hide-next-button="true"attribute in the widget to display the Voiceform button for submitting answers.
Passing Qualtrics Data
To pass additional Qualtrics fields into the Voiceform widget and include them in the submission metadata, follow these steps:
1. Define Embedded Data in Qualtrics
Ensure that the fields you wish to pass are defined as Embedded Data in your Qualtrics survey flow. This setup allows you to reference these fields within your survey.
2. Modify the Voiceform Widget Code
Incorporate the data-metadata attribute into your <vf-widget> element, embedding a JSON string that includes the Qualtrics fields. For example:
<vf-widget
data-question-id="YOUR_VOICEFORM_QUESTION_ID"
data-vf-hide-question="false"
data-vf-hide-next-button="false"
data-mode="single-question"
data-hash="YOUR_VOICEFORM_SURVEY_HASH"
data-metadata='{"responseId":"${e://Field/ResponseID}", "email":"${e://Field/Email}", "userId":"${e://Field/UserID}"}'
></vf-widget>In this example, ResponseID, Email, and UserID are Embedded Data fields in Qualtrics. The ${e://Field/FieldName} syntax dynamically inserts their values into the widget.
3. Accessing the Metadata in Voiceform Submissions
The data passed through the data-metadata attribute will be included in the submission metadata within Voiceform. This integration allows you to track and analyze responses alongside the associated Qualtrics data.
By following these steps, you can seamlessly pass additional Qualtrics fields into the Voiceform widget, enhancing your data collection and analysis capabilities.
For more detailed information, refer to the Voiceform embedding documentation.
Updated 8 months ago